| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 오라클
- Eclipse
- 자바
- db
- 안드로이드스튜디오
- oracle
- 개발자
- 리눅스
- 안드로이드
- Android
- JavaScript
- 오류해결
- error
- 공부
- 재밌당
- GitHub
- 깃허브
- Git
- 개발
- 3박4일
- 친구랑
- 코틀린
- Java
- android studio
- AndroidStudio
- kotlin
- 별5개
- 1박2일
- 도쿄
- 자바스크립트
- Today
- Total
dev_eunz
[Mac] 맥OS에 Node.js 설치하기 본문
맥북에 Node.js를 설치하려고 하다가, 나중에 혹시나 까먹을까 싶어서 한번 작성해본다.
Node.js를 사용하지 않을 수 없는게, 요즘 핫한 트렌드인 타입스크립트 언어를 사용하기 위해서 세팅을 해야한다.
일단, 바로 설명으로 가자면
1. Node.js 페이지에 접근한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. 파일을 설치한다.
3. 터미널을 이용해 확인한다.
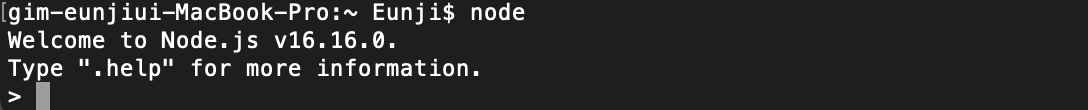
3-1. node

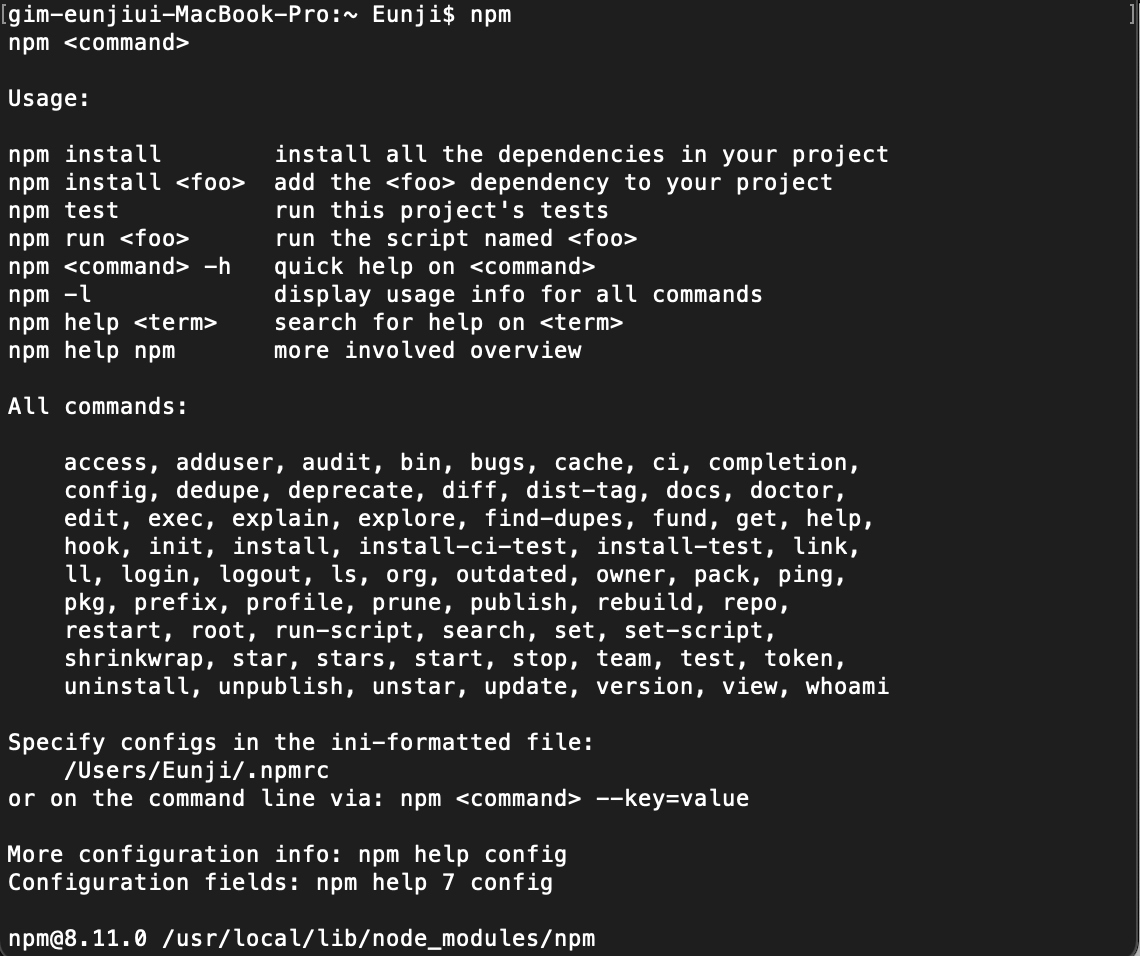
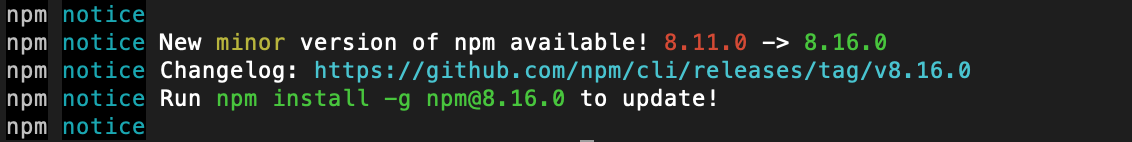
3-2. npm

3-3. npm init

package name : 패키지 명.
> documents : 기본값, chapter-2 : 내가 설정한 값 ( 프로젝트 폴더명 )
description : 패키지에 대한 설명.
> 설명 값이 필요하다면 넣으면 된다.
entry point : 시작 파일 명
> index.js : 기본값
test command : npm 호출할 때마다 실행되는 명령.
git repository : 패키지가 저장되어 있는 Git 저장소의 URL
keywords : 패키지의 키워드
author : 개발자의 이름
license : 패키지 사용에 대한 라이선스
> ISC : 기본값
모두 입력 후에는 아래와 같은 화면이 나온다.
세팅한 값에 대한 데이터가 나온다고 보면 된다.


4. TSC, TSLint 등 타입스크립트 관련 설치
TSLint 는 타입스크립트 코드의 질 확인을 위해 쓰이는 분석 도구
현재는 ESLint를 사용하고, 2019년 이후로는 TSLint는 지원이 중단됨

TSLint를 더이상 지원하지 않음에도 설치를 하는 이유는 하나이다.
배우는 책에서 그렇게 나오고 있어서..🥲
더이상 지원하지 않는 이유는 ESLint와 동일한 목적을 가진 중복코드가 다량 있었기 때문이다.
혹시나 TSLint를 사용중이라면, TSLint > ESLint 마이그레이션을 지원하고 있어 해당 작업을 해주면 된다.
ESLint 설치 방법
npm install --save-dev eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin
'IT' 카테고리의 다른 글
| [타입스크립트] 클래스와 인터페이스 (0) | 2022.08.21 |
|---|---|
| [ORACLE] ORA-00932: 일관성 오류 해결 (0) | 2022.08.21 |
| [TypeScript] 타입스크립트의 Constructor 메서드 (0) | 2022.08.13 |
| [Java] Base64 복호화 에러 java.crypto.IllegalBlockSizeException (0) | 2022.08.13 |
| [JAVA] java.security.InvalidKeyException: Illegal key size ( 암호화 키 길이 에러 ) (0) | 2022.08.12 |
